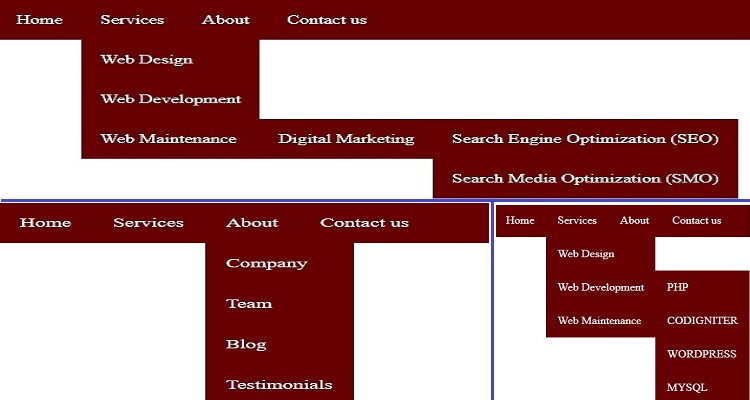
HOW TO CREATE MULTI LEVEL DROPDOWM MENU IN HTML
>

CSS
Add following CSS in html file inbetween head section
<style>
/*Set the parent <li>’s CSS position property to ‘relative’.*/
ul {
list-style: none;
padding: 0;
margin: 0;
background: #670000;
}
ul li {
display: block;
position: relative;
float: left;
background: #670000;
}
/*The CSS to hide the sub menus.*/
li ul { display: none; }
ul li a {
display: block;
padding: 1em;
text-decoration: none;
white-space: nowrap;
color: #fff;
}
/*Displays the dropdown menu on hover.*/
li:hover > ul {
display: block;
position: absolute;
}
li:hover li { float: none; }
li:hover a { background: #670000; }
li:hover li a:hover { background: #670000; }
.main-navigation li ul li { border-top: 0; }
/*Displays second level dropdown menus to the right of the first level dropdown menu.*/
ul ul ul {
left: 100%;
top: 0;
}
/*Simple clearfix.*/
ul:before, ul:after {
content: " ";
display: table;
}
ul:after { clear: both; }
</style>
HTML
Add following HTML in html file inbetween body section
<ul class="main-navigation">
<li><a href="#">Home</a></li>
<li><a href="#">Services</a>
<ul>
<li><a href="#">Web Design</a></li>
<li><a href="#">Web Development</a>
<ul>
<li><a href="#">PHP</a></li>
<li><a href="#">CODIGNITER</a></li>
<li><a href="#">WORDPRESS</a></li>
<li><a href="#">MYSQL</a></li>
</ul>
</li>
<li><a href="#">Web Maintenance</a>
<ul>
<li><a href="#">Digital Marketing</a>
<ul>
<li><a href="#">Search Engine Optimization (SEO)</a></li>
<li><a href="#">Search Media Optimization (SMO)</a></li>
</ul>
</li>
</ul>
</li>
</ul>
</li>
<li><a href="#">About</a>
<ul>
<li><a href="#">Company</a></li>
<li><a href="#">Team</a></li>
<li><a href="#">Blog</a>
<ul>
<li><a href="#">Latest news</a></li>
<li><a href="#">Latest Article</a></li>
</ul>
</li>
<li><a href="#">Testimonials</a></li>
</ul>
</li>
<li><a href="#">Contact us</a></li>
</ul>
